Interesting and informative articles about IT
Dec 16, 2015 |
0 COMMENTS |
Every year the main trends in a web design change. Designers constantly experiment and invent something that new. Colors, texture, fonts, illustrations and an arrangement of the menu change. 2015 already almost ended and it is already time to talk about the main tendencies in a web design of this year.
Stock photos, it is still used for design, but the unique photos custom-made become fashionable. It allows to make unique the site, precisely to reflect its purposes and tasks.
Use of a photo to order guarantees that more anybody will have no such photo, and you will be one and only. And also, does you closer to the user, so the game sees all the eyes.

grainandmortar.com
The sites, as a rule, tell about the company, about in what it is engaged and that offers. Use of video gives the chance better to open the main idea of a resource and more effectively to attract users. This tendency, undoubtedly, will develop with the latest technologies in the field of 3D - schedules. Statistically, the companies using background photos considerably increase number of sales.
On the site of the company Bloomberg of media, for example, video showing work process which allows to become closer to the potential buyer.

bloombergmedia.com
Skrolling of elements on various trajectories creates fine visual effect, attracts attention of the user and does of "simply good site" – "the memorable site". The parallax scrolling is an excellent trump, both for the site - the business card, and for a multipage resource. The excellent example of a horizontal scrolling can be seen on the site of the company of Iutopi.

iutopi.com
More and more users goes on-line by means of various mobile devices. The hidden main menu, is developed only in case of pressing it. This fine technique allows to use with convenience the site on any devices.
The main menu disappearing in the bottom right corner appears in a full look, only if to press it.

hatchcollective.co.uk
Vertical division of the screen gives the chance to show two various elements. It allows to advertize two products, identical on the importance, or service. Or, for example, on the one hand there can be an advertizing photo, and with another the represented production. The company of Peugeot shows in such a way the new slogan, two-piece.

peugeot.com
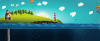
And after all, I want to tell that tendencies in design of 2015 show a mix from new concepts and traditional approaches. We used some of them in our latest works. Here, for example, at creation of the site hyundai-motor.md we applied Background video

And Parallax Scrolling

Do you want the qualitative site with unique website interface design?
We will help you to create the site according to recent trends in a web design!
Yakovleva Marina
A chief of a design department.
leave a comments
You have chosen the way to success?
Company Itb-development will help you! Start with us!
0 responses